当サイトはSPAM対策等のためJavaScriptを使っています。
JavaScriptの実行を可能な状態にしてご利用下さい。
Please enable the execution of JavaScript!












































































|
|
【3次元グラフィックスをExcel VBAで製作してみる】 |
作成日 2009/01/22 |
|
|
|||
ここにチェックボックス型外部コンテンツ・メニューが入ります。 | |||
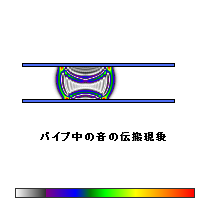
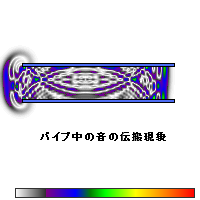
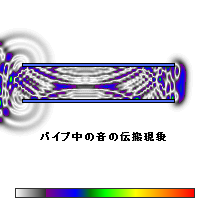
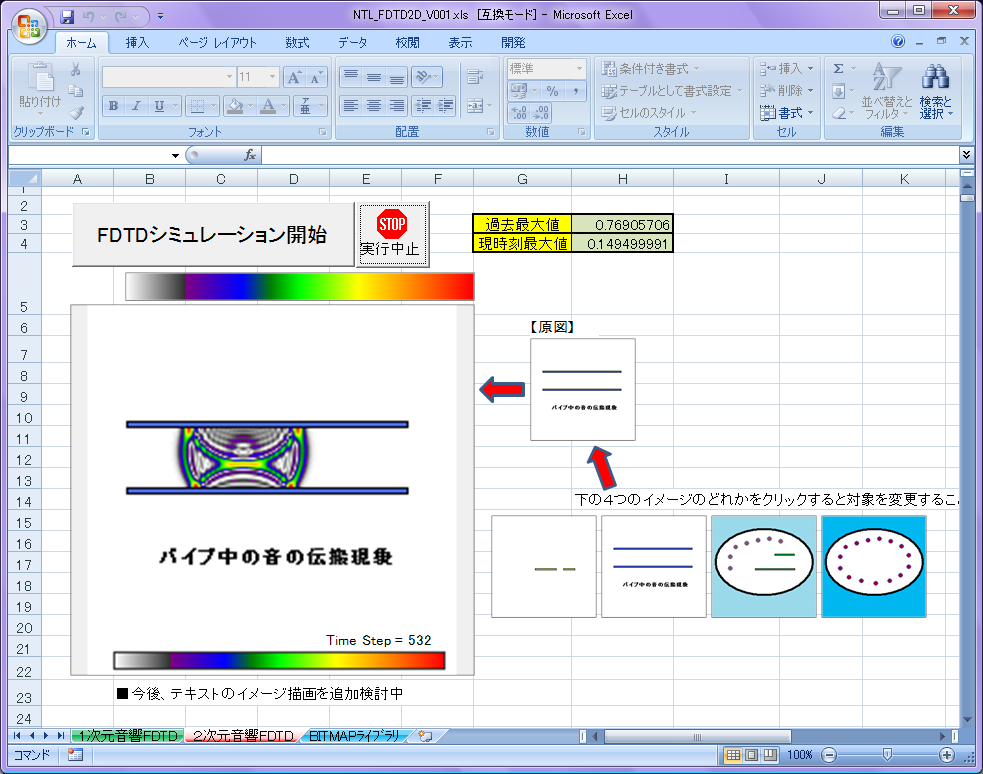
●Excel VBA版1次元/2次元音響FDTDシミュレーションのソース公開YouTubeで要望のあった音響FDTDシミュレーションのソースと使い方を公開しました。音響FDTDの原理自体はどこかに書いていたかもしれませんが、様々なシミュレーション結果や理論等をこのページに追加していく予定です。 今後、段階的に音響系技術の公開を実施していく予定です。   
|

|
|
亞北ネル、弱音ハク [MikuMikuDance] 背景の写真は京セラ本社前。京都では恒例となったクリスマス・イルミネーション2008  伊達杏子(だて きょうこ) 1996/11デビュー当時 [堀プロ所属]   MikuMikuDance 初音ミクver2モデルの形状データ(あにまさ氏作)  透視変換に関してはこちらに記載。 光源計算に関してはこちらに記載。 光源計算の追加メモはこちらに記載。 表情処理メモ IK boneメモ |
【お知らせ】■■■記載日2010年4月7日■■■■Microsoft社Excel VBA(Visual Basic for Application)で記述した最新版3次元グラフィック・ライブラリ[Lib_3DGraphic.bas]についてはhttp://www.neo-tech-lab.co.uk/MikuMikuDance/PMD1.htmにソースやリンクを張っていますので、是非そちらをご覧ください。ポリゴン・フィル、テクスチャーマッピング、透視変換、光源計算等のドキュメントが別にあります。 ●ポリゴン・フィル、テクスチャーマッピングとソース ●透視変換とソース ●光源計算とソース 【まえがき】 ■■■記載日2009年1月22日■■■ 近年、Windowsパソコンの性能向上が著しい。DirectXを使って3次元CGのリアル・タイム動画が個人レベルで制作できる時代 が到来している。既に3次元グラフィックスで制作した動画を学会講演に使う人もいる。 私は1/4世紀程前に5年間3次元グラフィックス・エンジンのハードウェア開発を行っていた 。数100ポリゴン程度の粗末なロボット・モデルにフラフープをリアルタイムに回させるのがやっとだったが、今のパソコンの性能ははるかその上を行く。特に昨年は、樋口優氏の開発したMikuMikuDanceという動画制作ソフトウェアに驚いた。これは革命にも思えた。 堀プロが数千万円をかけて開発して1996年11月にデビューさせたバーチャル・アイドル伊達杏子(開発コード番号DK96:Digital Kids)というキャラクター がいたのを思い出し 、クローゼットに詰め込んであった資料を発掘してみた。最近は周囲50cmが他の物で埋め尽くされていたので発掘作業に1時間程。おお、あった。1997年1月30日付の朝日新聞のスクラップとともに伊達杏子のかなり色褪せたプリント・アウトを発見。 画質が悪いが接写画像を左に示す。当時、堀プロのホーム・ページを見に行くと、堀プロ所属のタレントファイルには伊達杏子も登録されていた。今は削除されてしまっているようだ。 伊達杏子は100万ポリゴンからなるモデルをモーション・キャプチャー装置で動かし、歌と会話で別の声優を使っていたようだ。生番組出演には数百万円の費用がかかると聞いた覚えがある。確かに声優2人に、モーション俳優、機器操作等の人件費もかかるだろう。DK96はあらゆる面で時代を先取りし過ぎたようだ。バーチャル・アイドルを受け入れる市場も未成熟だった。 しかし、市場が形成された現代でも、プロ仕様の機器価格はそれほど変化していないかもしれない。ナムコのアイドル・マスターでも開発には相当な費用がかかっている と思う。 しかし、2007年から2008年にかけてそれが 一変した。パソコン1台あれば、ディジタル音源で制作した音楽(MIDI)データにVocaloid2「初音ミク」に歌わせた歌を合成して作曲できる。さらに、MikuMikuDanceで好きなモデルを選んでポーズを付けていくだけで動画制作 までが行える。必要なのは音楽センスと振り付けや編集の才能で、全部揃えても個人で負担可能な範囲だ。 いやぁ、本当に凄い! いまだに科学技術は軌道エレベータも月への移民さえ実現していないというのに、コンピュータ・グラフィックス関連技術はしっかり進歩していますねぇ。 情報の発信という切り口で見ると、企業レベルでしか成し得なかった規模の情報発信を個人レベルでも行うことが可能になっている。この変化はまだまだ 多方面で加速していると感ずる。 エンターテイメントの分野だけでなく、多くの電子機器でも3次元グラフィックス表示が求められるケースが徐々に増加している。しかし、携帯機器のように低価格機器に3次元グラフィックス表示や動画を実装しようとすると、大企業なら問題ないが、中小、零細企業の場合にはファームウェアの開発、専用ICの入手性、供給の安定性等未だ問題点が多い。 これまでもグラフィックスを表示する単なるビデオ・メモリ(フレーム・メモリとも言う)は製作してきたが、高性能CPLDやFPGAの登場により、そろそろ組み込み分野でも3次元CGを表示できるハードウェア開発環境が整ってきたようだ。ここでもう一度一から3次元グラフィックスの演算処理をおさらいし、その上で現状に囚われずに機能の追加を目指そうと思う。 そこでMicrosoftのサイトでほんの少しだけDirectXを眺めてみた。基本的には当時のアーキテクチャのままのレベルと言っていいようだ。頂点座標リストと頂点ポインタリストに基づくトライアングル・メッシュ構造。 左手座標系。時計周りの頂点ポインタ定義順序で三角形の法線ベクトルを定義し、前方(表)/後方(裏)を示す。シェーディングは、フラット・シェーディングとグロー・シェーディングだけのようだ。テクスチャー・マッピング(UV)は実装されている。 ざっと見たところではIK(Inverse Kinematics) boneやclothなどは発見できなかった。物体干渉、重力、風、髪の毛等を実現 したければ、自分で演算モデルを作って実装しろってことなのでしょうかね?まぁ、IKボーンも変にねじれが目立ったりする場合があったりするから、ちゃんと1からオリジナルな方式を考えてみるのもいいかもしれない。 そんなわけで最終的にFPGAへの実装を狙って 3次元グラフィックスの描画アルゴリズムを1から作ることに決めました。アルゴリズムの検証だけだからMicrosoft Excel VBAで書いて行きます。これって無謀? ■Microsoft社Excel VBA(Visual Basic for Application)で記述した最新版3次元グラフィック・ライブラリ[Lib_3DGraphic.bas]についてはhttp://www.neo-tech-lab.co.uk/MikuMikuDance/PMD1.htmにソースやリンクを張っていますので、そちらをご覧ください。 注)Google O3Dへの移植作業に先立って、MikuMikuDanceのモデルデータであるPMDデータから頂点データリスト、面頂点データリスト、材質定義リストをExcel Sheetに読み出して、全てソフトで3次元グラフィックスを実現し、表示してみました。詳細はこちらかMikuMikudance関連コンテンツをご参照ください。 
|
【Index】 ●3次元グラフィックス ●VBAの利用準備 ●VBAでの画像表示法 ●bmpファイル形式 ●2Dピクセル描画 ●Zバッファ ●3Dピクセル描画 ●2D直線描画 ●3D直線描画 ●RGB補間直線描画 ●スキャンライン描画 ●三角形描画 ●任意多角形描画 ●テクスチャーマッピング ●クリッピング ●透視変換法 ●スクリーン平面への投影 ●2次元座標への変換 ●単位ベクトルの求め方 ●ライティング ●シャドーイング ●モデリング ●ボーン ■Google O3D結構速いですね。 それもそのはず、WindowsマシンではDirectXに変換して表示しているようです。 |
|
|
||
|
|
||
|
最新鋭のMRI装置のように画像蓄積メモリの記憶容量が非常に大きく、表示対象の大きさが限られていれば、例えば1mm角の立方体を1画素とする3次元マトリックス(メモリ)に記録しておくことで、任意方向から対象物体を観測した場合の映像を得ることができるかもしれない。しかし、実際の映像には大きな物も写り込む。もし、このように記録する物体側の記録分解能を固定すると膨大なメモリを要してしまうことになる。1m×1m×2mを1mmピッチで3次元的に記録すると、2Gワードを要してしまう。 |
||
|
|
||
|
【VBAの利用準備】
|
以前に2次元グラフィックス描画機能をMicrosoft
Excel VBAに実装する方法についての記事を書いてい
る。 |
|
|
|
||
|
|
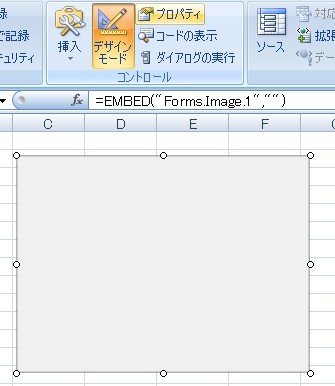
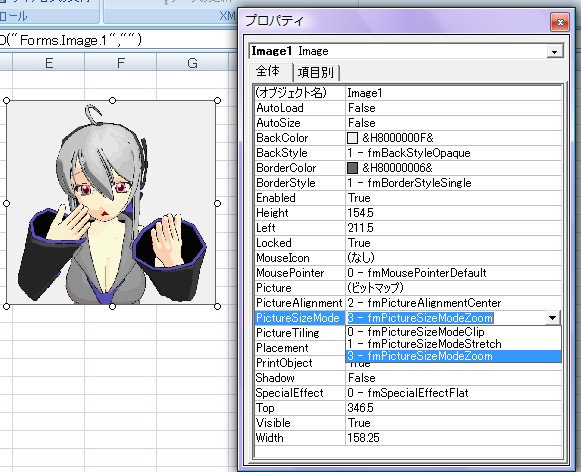
VBAで画像を表示する方法の選択肢はそれほど多くないかもしれない。 |
|
【図4】Imageコントロール 【図
5】Imageコントロールのプロパティ  |
||
|
RGB24bit形式のbmpファイルのヘッダー情報のフォーマットは次のようになっている。 Public Type RGB24bitBitMapHeader ' RGB24bitタイプのBitMapファイルのヘッダー B As Byte ' ファイル識別子 "B" M As Byte ' : "M" FileLength As Long ' ファイルの長さ=ヘッダーサイズ(54バイト)+データサイズ Null1 As Long ' 0 HeaderSize As Long ' ヘッダー領域のサイズ (54バイト) Offset As Long ' 画素データまでのオフセットサイズ(40バイト) Nx As Long ' x方向画素数 Ny As Long ' y方向画素数 NumberOfPlanes As Integer ' プレーンの数 (1プレーン) BitsOfPixel As Integer ' 1画素を構成するビット数 (24ビット) Null2 As Long ' 0 SizeOfData As Long ' 画素領域のバイト・サイズ Null3 As Long ' Null4 As Long ' Null5 As Long ' 0 Null6 As Long ' 0 End Type 上から順に説明すると、 |
||
|
【図6】ヘッダー情報部分 |
||
|
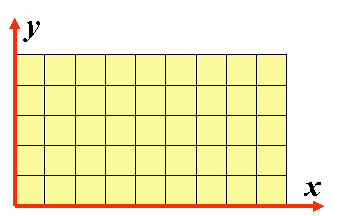
ヘッダー情報に続いて、画像データ情報が続く。 bmp形式ファイルでは、横軸がx軸、縦軸がy軸であり、右側がx軸の増加方向、上側がy軸の増加方向である。 1画素のデータはB(Blue:青), G(Green:緑), R(Red:赤)の順で並んでいる。 Public Type RGB24bitPixel ' 画素データの構造(RGB24bitタイプ) B As Byte ' 青(0~255) G As Byte ' 緑(0~255) R As Byte ' 赤(0~255) End Type xの増加方向に1スキャンライン単位で並んでいる。1スキャンライン分のデータは4の倍数となっている。従って余りが生じる場合もある。横9画素、縦5画素の場合は図7のように並んでいる。 【図7】画像データ領域 x=0 x=1 x=2 x=3 x=4 x=5 x=6 x=7 x=8 y=0 BGRB GRBG RBGR BGRB GRBG RBGR BGR□ y=1 BGRB GRBG RBGR BGRB GRBG RBGR BGR□ y=2 BGRB GRBG RBGR BGRB GRBG RBGR BGR□ y=3 BGRB GRBG RBGR BGRB GRBG RBGR BGR□ y=4 BGRB GRBG RBGR BGRB GRBG RBGR BGR□  |
||
|
【2Dピクセル描画】 |
1スキャンライン分のデータのバイト数cg.Nwを予め以下の関数を使って求めておくことで、スクリーン上の任意整数座標(x,
y)のピクセル描画アルゴリズムを得る。但し、cgはRGB24bitBitMap型,
PはRGB24bitPixel型である。 ところで、ピクセル描画ルーチンの中でLを求める際にX*3&を演算している。一見、乗算を行う必要があると思いがちだが、FPGAにこの演算を入れる場合にはX*(2&+1&) ⇒ X*2& + Xと考える。*2というのは左1ビットシフト演算と同じなので加算器で実行できる。 '%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% '%%% x方向画素数×3に最も近い4の倍数を求める。 '%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% Private Function GetNw(Nx As Long) As Long Dim i As Long, j As Long i = Nx * 3& j = i Mod 4& ' If j > 0 Then ' i = (i \ 4& + 1&) * 4& ' End If GetNw = i End Function '########################################################### '### カレントイメージに指定色で点を描画する '########################################################### Public Sub DrawPixel(cg As RGB24bitBitMap, X As Long, Y As Long, P As RGB24bitPixel) Dim L As Long L = X * 3& + Y * cg.Nw cg.PixelBuffer(L) = P.B cg.PixelBuffer(L + 1) = P.G cg.PixelBuffer(L + 2) = P.R End Sub Public Type RGB24bitBitMap Header As RGB24bitBitMapHeader ' RGB24bitタイプのBitMapヘッダー PixelBuffer() As Byte ' RGB画素バッファ領域 Nw As Long ' (x方向画素数×3に最も近い4の倍数) = (y方向に隣接する画素までのバイト距離) End Type |
|
|
|
||
|
【フレーム・メモリ】 |
DirectXコンピュータ・グラフィックスの画面は、 3次元グラフィックスでは、不透明な3次元オブジェクト(物体)を描画する場合には、描画する順序に依らず、常に手前にある物体を優先して表示しなければならない。 通常のフレーム・メモリは後書き(上書き)優先となるため、予め視点(カメラの位置)から遠い順にソートして遠くの物体から順に描画するようにしておけば矛盾のない画像が得られる。このソート法を奥行方向(Z方向)にソートするのでZソート(Z-sort)法と呼ばれる。しかし、図2のような入れ子になっている図形の場合はZソートすることができないので、この方法は万能とは言えない。 これに対して、Zバッファ法と呼ばれる方式がある。R,G,B各8bitの画素単位の色情報を格納するメモリ以外に、
|
【図2】Zソートできない図形の例 |
|
|
||
|
【透視変換法】 |
【スクリーン平面への投影
理論】 |
|
|
|
||
|
|
||