|
|
【ブラウザはGoogle Chrome】
●最新版ダウンロードはこちら 【お知らせ】Windows7でChromeがフリーズを起こす場合は、コントロールパネル⇒管理ツール⇒サービス でWindows Media Player Network Sharing Serviceを停止かつ無効にします。Micorosoftのバグです。 |
||
【本サイトのご利用指針】
当サイトはSPAM対策等のためJavaScriptを使っています。
JavaScriptの実行を可能な状態にしてご利用下さい。
Please enable the execution of JavaScript!












































































































































当サイトはSPAM対策等のためJavaScriptを使っています。
JavaScriptの実行を可能な状態にしてご利用下さい。
Please enable the execution of JavaScript!













































































































































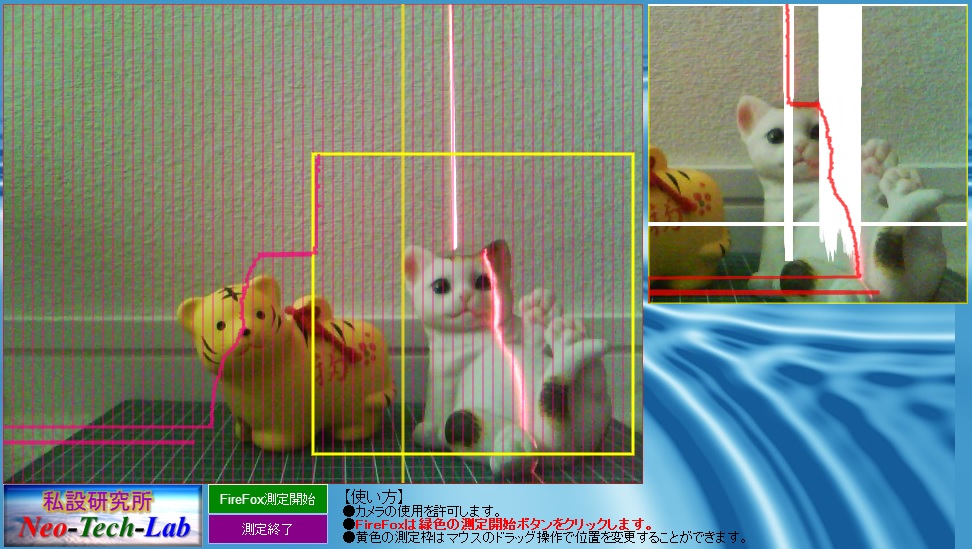
【HTML5+JavaScript+AR】【3Dスキャナを自作するプロジェクト!】~インターフェース2014年5月号【製作記事】『自作3Dスキャナ』【デプスセンサ編】~ |
||
 『Kinectが変えるセンシングの世界』 |
【リンクフリー】 私設研究所ネオテックラボ Neo-Tech-Lab.co.uk 【記載者】 【私設研究所Neo-Tech-Lab】 上田 智章 |
作成日 2014/02/24 |
ここにチェックボックス型外部コンテンツ・メニューが入ります。 | ||