Google MapsTMで遊んでみよう!
更新日 2007/11/10
最終更新日 2009/01/30
私はいろいろな趣味を持っていますが、その中の1つにPanoramioがあります。Panoramioとはスペインのベンチャー会社が数年前に創立したサイトで、自分で撮影した風景写真をPanoramioの全ユーザーが共有しているGoogle地図上の各ユーザーが実際に撮影した場所に自由に配置して、各自の写真に関する話題や撮影技術などに関して会話をして楽しむことができる完全無料のウェブ・サイトです。 容量は1ユーザー・アカウントあたり2GBまで使用できます。Panoramio上にアップロードされた写真画像は定期的にGoogleによってダウンロードされ、一定の基準を満たしていればGoogle Earth上にアップロードされています。2007年6月頃(だったか?)にGoogleはPanoramioを買収・獲得しました。これによって当初採算が危ぶまれていたサイトも皆が安心して使えるようになりました。
さて、Panoramioには「1つの地図上には最大20枚しか写真を表示しない」という制約が設けられており、1か所に20枚以上の写真が登録されている場合には順次表示を切り替えてゆく必要があります。このユーザーインターフェースが使いにくかったので、いつもの癖で「自分の写真を全部表示できるように改良できないか?」、「どうしたら自分のホームページにGoogle地図を置けるのか?」、「どうやればその地図上に写真やアイコンを表示できるのか?」など少し興味を持ちました。 そこであれこれ調べてわかったことは、「PanoramioはGoogleが公開しているGoogle Maps APIを使って作られたサイトである」ということでした。
Google Maps APIの使い方がわかれば、GPSレシーバーを活用したアプリケーションの開発は極めて容易です。ソーシャル・セキュリティーの分野であれば、「俺のカバンはどこに忘れてきた?」、「うちの社員は今どこにいる?」、「子供が寄り道していないか?」、「おじいさんの様子(心拍)がおかしい。そこに救急車を向かわせたい。」などなど様々なアプリケーションを開発することができます。
以下は試行錯誤の結果です。
Panoramio, 風景写真
Google Maps, Google Earth
JavaScript, 地図
Google Maps APIを使うには、まず最初にGoogleのアカウントを取得します。
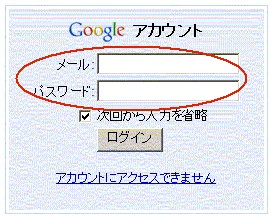
(この手続きは日本語で行うことができますので詳細は省略します。右の表示画面サンプルを参考にしてください。)

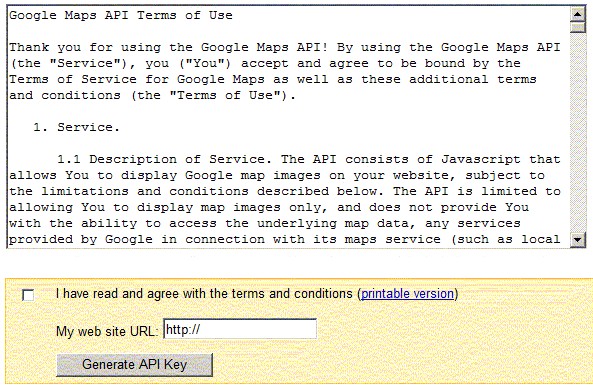
次に、Google地図を使用するホームページを登録してキー(鍵情報)を取得します。現時点で英語のみです。利用条件に同意(チェックボックスをクリックしてチェックを入れる)して、あなたのホームページのURLを登録し、[Generate API Key]と書かれたボタンをクリックします。

すると、最初に登録したGoogleのアカウントへのログイン画面が表示されますので、登録済みのメールアドレスとパスワードを入力し、[ログイン]ボタンをクリックします。

以下に示すようなあなたのホームページ用のキー(鍵情報)と、どのURLに適合しているのか、そして、JavaScriptの見本も表示されます。この情報はカーソルで選んでコピー・アンド・ペーストできるので、メモ帳を開いてテキストファイルとして大切に保存しておきましょう。
2.1 申請フォーム

2.2 ログイン
2.3 キーその他の情報が表示される

ABQIAAAAPee3oWK40Cu5_fyr9JRgrhTiQqpvRwPKKqFQTw2NNEMt3dDFSBTe498iUhdG8CBrg92FQJZ_zzI7-Q
This key is good for all URLs in this directory: (このキーは以下のディレクトリー内にある全てのURLに適合しています。)
http://www.neo-tech-lab.jp/
Here is an example web page to get you started on your way to mapping glory: (JavaScriptの見本)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAPee3oWK40Cu5_fyr9JRgrhTiQqpvRwPKKqFQTw2NNEMt3dDFSBTe498iUhdG8CBrg92FQJZ_zzI7-Q"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
【地図を表示してみる!】
取得したJavaScriptで書かれたサンプルコードを例えば、[MapTest.htm]という名前にしてあなたのホームページにアップロードします。ブラウザでアクセスすれば地図が表示されるはずです。ブラウザがInternet Explorerなら[ページ(P)]-[ソースの表示(S)]でJavaScriptを閲覧することができます。サンプルコードの7行目の'key='以降の文字列はGoogleに登録時に使用するDomainに対して付与されるキーです。取得されたキーに変更する必要があります。
このページの「はじめに」の欄に表示されているGoogle地図はJavaScript見本を少しいじってあります。ソースを表示する
と8行目以降に以下の記述があります。
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl());
map.setCenter(new GLatLng(34.94097,135.765953), 13);
}
}
//]]>
</script>
初期状態の地図に対してmap.addControl()という関数を使って3つのコントロールを追加しています。
また、地図の中心位置は、GLatLng()によって北緯34.94097度、東経135.765953度 を示す座標データに変換され、map.setCenter()によって地図の中心座標として設定され、表示倍率13で表示されるようにしています。
地図が表示される位置や大きさは以下をHTMLのどこに挟み込むかで決まります。下の例では横幅800画素、高さ400画素のmapと名付けられたオブジェクトを定義しています。
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 800px; height: 400px"> </div>
</body>
以上のようにGoogle Maps APIを使ってわずかなコードを追加するだけで、自分だけの地図を作成することができます。より複雑な例がGoogle Maps APIのチュートリアル・ページに紹介されていますので参考にしてください。
地図の上下左右に移動したり、表示倍率を変更するためのコントロールです。
GMapTypeControl
地図情報表示、航空写真表示、ハイブリッド地図表示に表示タイプを切り換えるコントロールです。
GScaleControl
地図の距離スケールを表示するコントロールです。